腦部量子共振
腦部神經細胞內的微管通過量子同調組合成人的靈魂。腦部量子作用來自量子同調的波函數突變或者波函數崩塌function collapse。因為腦部的濕熱環境,波函數突變一閃而過,維持時間只有約萬份之一秒。未出現波函數突變時,微管內的粒子在超位置,即是沒有確定轉動方向,不會有任何決定和行動。波函數突變時,粒子出現轉動方向。波函數突變結果無法以量子力學計算出來,只知道機會率。由於甚麼情況都可能出現,產生自我思維和決定。這樣的量子運算和結果就產生感覺、決策和反應,這就是靈魂。一般情況下,腦神經細胞微管的波函數突變不是一齊發生。太多微管一齊出現波函數突變令腦部同一時間得到太多數據和決定,因而癱瘓腦部量子功能,產生癲癎抽搐。每個人的量子同調頻率有輕微差異,在不同頻率之下有不同反應。例如以某一頻率閃動的閃光,有些人看了會發生癲癎,有些人沒事。眼睛將閃光頻率直接輸入腦部以腦細胞微管進行量子處理。由於這頻率與量子同調頻率吻合產生共振,所有微管量子作用一齊出現,量子處理無法進行出現檔機。
量子同調現象經常在日常生活出現。當然,要突入靈界闖進第四空間量子世界,不使用最尖端科技絕對辦不到。可是,要在日常生活中體驗量子同調,沒有甚麼困難。有些環境令人感到舒服、興奮或者不安。有時候,我們會莫明其妙地對某人或者某團體產生歸屬感或者厭惡感。當我還是學生的時候,去到上環很古老的地方。那裡十分安靜,老樹盤根,所有建築物和樹木都有懷舊感覺。一下子,時間好像停下來,仿佛回到一百年前的香港。這就是環境的量子同調。宇宙萬物都有振動頻率,一切來自振動。當腦部量子同調頻率和環境一致,相關的靈魂感覺就會互相影響。那就是說,人可以通過環境和物件感受到量子振動及產生反應。如果兩個人有幾乎一樣的量子同調頻率,他們不必說話,可以眉目傳情,心靈相通。
有沒有想過為何人類喜歡音樂,每個人喜歡的調子並不一樣。那是因為音樂傳遞韻律和節拍,將頻率送入腦部。只要音樂頻率配合腦部量子同調頻率,這個人會在音樂之中如痴如醉,好像失去自我那樣。頻率完全配合的話,當然產生抽搐。看看派對和音樂會的人如何陶醉就知道量子振動對靈魂的影響有多大。
頻率振動可以令人開心也可以令人痛苦。走近高頻率電機設備會令一些人頭痛失眠,有些人不受影響。
量子同調共振有缺陷,那就是容易產生共振,很難清除。日常生活中,很多事情產生量子同調共振,如果這些共振不停發展下去,必然傷害腦部。因此,人要每天睡覺而且要花人生1/3時間睡覺。只有睡覺才能調整或者清除個別粒子的量子同調共振。冥想也可以重組量子同調,但是,效果和睡眠有點分別,不能完全取代睡眠。
冷凍可以令人冷靜下來,因為冷凍可以壓低粒子振動頻率截停太強的量子同調共振。溫度太低會讓量子同調完全停止進入冬眠狀態或者假死狀態。強光令人難以入睡,黑暗容易入睡。因為強光振動幅度較大,增強量子振動,令共振更容易維持下去。
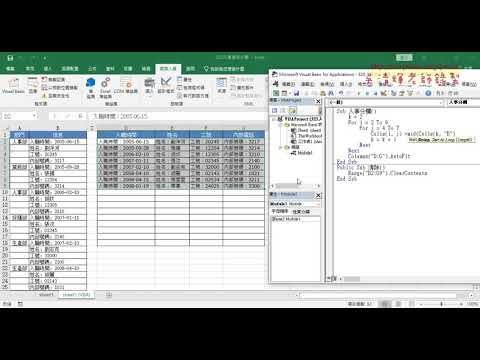
同時也有254部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,東吳EXCEL VBA與資料庫雲端設計114第8次 上課內容: 01_重點回顧與人事考評 02_人事考評公式轉為VBA輸出 03_追蹤最下一列數與跨工作表 04_VBA陣列指定工作表名稱避免位置調整 05_人事分欄用COLUMN與ROW與INDEX函數 06_用MID與LEN去除欄位名稱 07_人...
「回調函數」的推薦目錄:
- 關於回調函數 在 Facebook 的精選貼文
- 關於回調函數 在 Taipei Ethereum Meetup Facebook 的精選貼文
- 關於回調函數 在 Facebook 的最佳貼文
- 關於回調函數 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於回調函數 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於回調函數 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於回調函數 在 [問題] 在Spring,回傳物件給JQuery Ajax回調函數- 看板java 的評價
- 關於回調函數 在 5. 回調函數 的評價
- 關於回調函數 在 【零基础JavaScript教程】#13 回调函数Callback Function (回 ... 的評價
- 關於回調函數 在 Python 回呼函式Callback Function By 彭彭 - YouTube 的評價
- 關於回調函數 在 回調函數Callbacks - erhwenkuo/keras-docs-tw - GitHub 的評價
回調函數 在 Taipei Ethereum Meetup Facebook 的精選貼文
📜 [專欄新文章] 區塊鏈管線化的效能增進與瓶頸
✍️ Ping Chen
📥 歡迎投稿: https://medium.com/taipei-ethereum-meetup #徵技術分享文 #使用心得 #教學文 #medium
使用管線化(Pipeline)技術可以提升區塊鏈的處理效能,但也可能會產生相應的代價。
Photo by tian kuan on Unsplash
區塊鏈的擴容方案
說到區塊鏈的效能問題,目前討論度最高的應該是分片(sharding)技術,藉由將驗證者分成多組的方式,可以同時分別處理鏈上的交易需求,即使單分片效能不變,總交易量可以隨著分片/驗證者集的數量線性增加。
除了分片,另一個常用來提升程式效能的方案是將計算步驟拆解,以流水線的方式將複雜的運算攤平,降低系統的閒置時間,並大幅提升工作效率。為了達到管線化預期的目的,會需要先知道系統的瓶頸在哪。
區塊鏈的效能瓶頸
熟悉工作量證明設計哲學的人應該會知道,區塊鏈之所以需要挖礦,並不是為了驗證交易的正確性,而是要決定交易的先後順序,從而避免雙花和帳本分裂的發生。可以說,區塊鏈使用低效率的單線程設計,並付給礦工高額的成本,都只為了一件事,就是對交易的全局排序產生共識。
在這樣的基礎之上,區塊鏈在一段時間內可以處理的交易數量是有限的,這之中包含許多方面的限制,包括 CPU 效能、硬碟空間、網路速度等。其中,關於 TPS(每秒交易數) 提升和對硬體的要求大致上是線性增加的,但在設計共識演算法時,通訊複雜度常是平方甚至三次方的關係。
以現在的目標 TPS 來說,處理交易和生成一個合法的區塊並不困難,只是因為區塊鏈的特性,新區塊需要透過洪水法的方式擴散到全網路,每個節點在收到更新請求的時候都要先執行/驗證過區塊內的交易,等於整個廣播的延時會是「驗證區塊時間×經過的 hop 數量」這麼多。似乎網路越分散、節點越多,我們反而會需要降低計算量,以免讓共識不穩定。
管線化的共識機制
使用權益證明取代工作量證明算是行業發展的趨勢,除了環保或安全這些比較顯然的好處之外,權益證明對產生共識的穩定性也很有幫助。首先,權益證明在同一時間參與共識的節點數是已知的,比較容易控制數量級的邊界;其次,權益證明的出塊時間相較工作量證明固定很多,可以降低計算資源不足或閒置的機率。
相較於工作量證明是單一節點出塊,其餘節點驗證,權益證明的出塊本身就需要很多節點共同參與,瓶頸很像是從驗證轉移到通訊上。
以 PBFT 為例,每次產新區塊都需要經過 pre-prepare, prepare, commit 三個階段,你要對同意驗證的區塊簽名,還要對「你有收到某人的簽名」這件事簽名,再對「你有收到 A 說他有收到 B 的簽名」這件事簽名,過程中會有很多簽名飛來飛去,最後才能把一個區塊敲定。
為了降低每兩個區塊間都需要三輪簽名造成的延遲,後來的共識演算法包括 HotStuff 和 Casper FFG 採用了管線化的區塊驗證過程。也就是對區塊 T 的 pre-prepare 同時是對 T-1 的 prepare 和對 T-2 的 commit。再加上簽名聚合技術,出塊的開銷在複雜度等級和係數等級都降低許多。
然而,要保持管線化的區塊生產順利,需要驗證者集合固定不變,且網路通訊狀況良好。如果會經常更動驗證者集合或變換出塊的領導者,前後區塊間的相依性會是個大問題,也就是 T 的驗證者集合取決於 T-1 裡有沒有會導致刪除或新增驗證者的交易,T-1 的合法性又相依於 T-2,以此類推。
當激烈的分叉出現的時候,出塊跟共識的流水線式耦合就從優雅變成災難了。為了避免這種災難,更新的共識演算法會限制驗證者變更的時機,有些叫 epoch 有些叫 checkpoint,每隔一段時間會把前面的區塊徹底敲定,才統一讓驗證者加入或退出。到這些檢查點的時候,出塊的作業流程就會退化成原本的三階段驗證,但在大部分時候還是有加速的效果。
管線化的狀態更新
另一個可以用管線化加速的是區塊鏈的狀態更新。如前所述,現在公鏈的瓶頸在於提高 TPS 會讓區塊廣播變慢,進而導致共識不穩定,這點在區塊時間短的以太坊上尤其明顯。可是如果單看執行一個區塊內的交易所花的時間的話,實際上是遠遠低於區塊間隔的。
只有在收到新區塊的時候,節點才會執行狀態轉移函數,並根據執行結果是否合法來決定要不要把區塊資訊再廣播出去。不過其實只要給定了交易集合,新的狀態 s’ = STF(s, tx) 應該是確定性的。
於是我們有了一個大膽的想法:何不乾脆將交易執行結果移出共識外呢?反正只要大家有對這個區塊要打包哪些交易有共識,計算的結果完全可以當作業留給大家自己算吧。如果真的不放心,我們也可以晚點再一起對個答案,也就是把這個區塊執行後的新狀態根包在下個區塊頭裡面。
這就是對狀態更新的管線化,在區塊 T 中敲定交易順序但暫不執行,區塊 T+1 的時候才更新狀態(以及下一批交易)。這麼做的好處十分顯而易見,就是將原本最緊繃的狀態計算時間攤平了,從原本毫秒必爭的廣播期移出來,變成只要在下個塊出來之前算完就好,有好幾秒的時間可以慢慢來。新區塊在廣播的每個 hop 之間只要驗證交易格式合法(簽名正確,有足夠的錢付手續費)就可以放行了,甚至有些更激進的方案連驗簽名都省略了,如果真的有不合法交易混進去就在下個區塊處罰礦工/提案者便是。
把負擔最重的交易執行移出共識,光用想的就覺得效能要飛天,那代價呢?代價是區塊的使用程度會變得不穩定。因為我們省略了執行,所以對於一筆交易實際用掉多少 gas 是未知的。本來礦工會完整的執行所有交易,並盡可能的塞滿區塊空間,然而在沒有執行的情況下,只能以使用者設定的 gas limit 當作它的用量,能打包的交易會比實際的上限少。
緊接著,下一個問題是退費困難。如果我們仍然將沒用完的手續費退還給使用者,惡意的攻擊者可以透過發送 gas limit 超大,實際用量很小的交易,以接近零的成本「霸佔」區塊空間。所以像已故區塊鏈 DEXON 就直接取消 gas refund,杜絕濫用的可能。但顯然這在使用者體驗和區塊空間效率上都是次優的。
而最近推出的 smartBCH 嘗試擬了一套複雜的退款規則:交易執行後剩餘的 gas 如果小於 gas limit 的一半(代表不是故意的)就退款;如果剩餘量介於 50%-75% 可以退一半;超過 75% 推斷為惡意,不退款。乍看是個合理的方案,仔細一想會發現製造的問題似乎比解決的還多。無論如何,沒用掉的空間終究是浪費了,而根據殘氣比例決定是否退款也不會是個好政策,對於有條件判斷的程式,可能要實際執行才知道走哪條路,gas limit 一定是以高的情況去設定,萬一進到 gas 用量少的分支,反而會噴更多錢,怎麼想都不太合理。
安全考量,退費大概是沒希望了。不過呢,最近以太坊剛上線的 EIP1559 似乎給了一點方向,如果區塊的使用程度能以某種回授控制的方式調節,即使偶爾挖出比較空的區塊似乎也無傷大雅,也許能研究看怎麼把兩者融合吧。
管線化方案的發展性
考慮到以太坊已經堅定地選擇了分片的路線,比較激進的單鏈高 TPS 管線化改造方案應該不太有機會出線,不過管線化畢竟是種歷史悠久的軟體最佳化技巧,還是很有機會被使用在其他地方的,也許是 VDF 之於信標鏈,也許是 rollup 的狀態轉換證明,可以坐等開發者們表演。
倒是那些比較中心化的 EVM fork/sidechain,尤其是專門只 for DeFi 的鏈,管線化加速可以在不破壞交易原子性的前提下擴容,確實是有一些比分片優秀的地方可以說嘴,值得研究研究,但這就要看那些機房鏈們有沒有上進心,願不願意在分叉之餘也投資發展自己的新技術了。
給我錢
ping.eth
區塊鏈管線化的效能增進與瓶頸 was originally published in Taipei Ethereum Meetup on Medium, where people are continuing the conversation by highlighting and responding to this story.
👏 歡迎轉載分享鼓掌
回調函數 在 Facebook 的最佳貼文
氣候難民
我在2008年出版冰天凍地,全球升溫的結果竟然是全球急涷的新冰河時期。書中內容包括電影明日之後的情節,灣流斷流。灣流是北太平洋環流的一部份。灣流停下來,地球失去調節氣溫的海洋環流,地球氣候變得極端,世界各地會有嚴重水災、強力風暴和熱浪。很快,地球會進入冰河時期。糧食失收,人口大量死亡。
書中有以下一句,「我們還未知道海洋環流停下來之後會有甚麼後果,但是新仙女木事件明顯地給我們嚴重的警告,肆意排放二氧化碳無異於跟死神玩捉迷藏。」
2021年8月5日,傳媒報導科學家證實灣流有停止跡象,灣流流量是1,600年來最低。可是,科學家不知道令灣流完全停止的大氣二氧化碳含量是多少。唯今之計是盡量減少排碳。我們每燒一克二氧化碳出來,灣流就會相應地減弱。地球會因為灣流減弱或者斷流而突然進入冰河時期。情況就像電影明日之後那樣恐怖。
即使灣流未完全停下來,2018年5月,大埔錄得攝氏38.1度的破記錄高溫。2020年氣候十分極端,2021年就更差。半個中國和歐洲泡在水中,七月熱浪加飛雪。中國鄭州水災傷亡慘重,河南省各地災情比荷里活恐怖片更加可怕。很多地區狂風暴雨,有些地區卻極度乾旱。寫這篇貼文時,加州Dixie市被山火燒成焦土。被燒成焦土的市鎮不是只有Dixie。山火燒了Paradise兩次,幾乎將整個Paradise燒成焦土。土耳其和塞浦路斯地表溫度再度升破攝氏50度。
https://www.theguardian.com/environment/2021/aug/05/climate-crisis-scientists-spot-warning-signs-of-gulf-stream-collapse
再這樣下去,地球上一半人口會在10年之內變成氣候難民。這是灣流即將斷流給人類的最後警告。每次我談論全球升溫都被人嘲笑。2021年,我反過來嘲笑那些曾經嘲笑過我的人。這些人笨到以為炒樓發達就是人生目標,心中只有名車豪宅和醇酒美女。地球進入冰河時期,無論如何富有,結果都是人肉冰條。
以下內容節錄自冰天凍地:
北太平洋環流North Atlantic Gyre 分為4部份:
i. 北赤道海流North Equatorial Current t- 北緯10度至20度之間由東向西的水流。
ii. 灣流Gulf Stream– 由墨西哥灣開始沿著美國東岸海線向北流動,一直去到紐芬蘭。灣流減弱的話,美國東岸北部地區,例如紐約,和西歐地區,例如英國,會受到寒流襲擊。這也是電影明日之後的主要故事題材。
iii. 北大西洋海流North Atlantic Current –灣流的延續海流,向東北流動,直達愛爾蘭及歐洲大陸西北海岸線。
iv. 康拉尼水流 Canary Current – 向西南流動,去到非洲的賽內加爾Senegal。
影響海洋環流的因素有很多,包括地球的轉動、風向和風速、海水的溫度及鹽度差、月球引力、海床地貌、海岸線和其他海流的強度及方向。深海水流的推動力主要來自海水的密度差別和地心引力。密度差是海水溫度與鹽度的函數。
在北方氣候寒冷的地方,例如北海,上層海水因為受到低溫空氣的影響而結冰,擠出鹽份,增加海水的密度,於是向下沉降。這是整個環流的主要動力來源。
海水的鹽度下降,海水密度亦下降,寒冷海洋的海水沉降就會失去部份動力,整個環流有機會慢下來,甚至停下來。
英國在缺乏來自赤道地帶的溫暖海水,很快就會回到冰河時期。這並非杞人憂天。英國財經時報於2005年12月1日報導謂令到英倫三島及北歐溫暖的北大西洋環流正在減弱。位於英國修咸頓的英國國立海洋學中心(UK National Oceanography Centre)進行的綜合水流研究結果顯示自1992年至2004年,由熱帶流向北面的暖水減少30%,以體積計算。在1992年之前的40年,由熱帶流向北面的水量保持穩定。這項研究結果同日刊登在國際著名的《自然》雜誌(Nature)。(詳情請參閱Nature 2005, 438, 655)
獲得諾貝爾獎的聯合國氣候轉變小組的科學家估計到本世紀末,北極地區的氣溫全上升攝氏6度(華氏10.8度),比地球上任何地區的升溫都要急速。
第5節歐洲危在旦夕
1.5.1. 灣流停下來
科學家發現驅使高溫海水從低緯度地區,即是熱帶,流向高緯地區,即是寒帶的灣流減弱了超過75%。由於灣流減弱,失去調節氣溫的功能,歐洲隨時都會進入冰河時期或者經歷極度嚴寒的冬季。
灣流的推動力量來自格陵蘭海的海水結冰令到水中的鹽度和密度增加而急速沉降。情況就像將汽水放入雪櫃中,汽水內的水份子結晶,即是結冰,將糖份擠到沒有結冰的液體中去。當汽水只是一半結冰時,留下來的液體濃度高過原本的汽水。
當海水的鹽度減低,即是能夠在結冰過程中擠出的鹽份減少,未結冰的海水沒有足夠密度沉降下去。北極冰架和海冰溶解能夠對氣候構成重大影響。不要以為冰架和海冰溶解不會令海平面升高就可以忽視。對全球氣候來說,這才是關鍵所在。
2005年,英國劍橋大學的海洋物理學教授彼德韋咸斯(Peter Wadhams)乘坐英國皇家海軍的核動力潛艇在北極冰冠下面走過,以潛艇的精密聲納系統研究北極冰冠在過去20年薄了46%的原因。
過往,北極有巨大的向下水流將密度高的冷水送到水面以下9,000呎(3000公尺)的海床。可是,韋咸斯教授發現那股向下水流幾乎完全消失。那就是說,北大西洋環流停止,熱帶的海水不會流到英國和北歐去。整個歐洲地區將會失去大自然的暖氣和暖水供應。
英國的夏季非常炎熱,很少人知道英國的緯度和西伯利亞相同。單是灣流的影響,英倫三島就升溫攝氏5至8度。
回調函數 在 吳老師教學部落格 Youtube 的最讚貼文
東吳EXCEL VBA與資料庫雲端設計114第8次
上課內容:
01_重點回顧與人事考評
02_人事考評公式轉為VBA輸出
03_追蹤最下一列數與跨工作表
04_VBA陣列指定工作表名稱避免位置調整
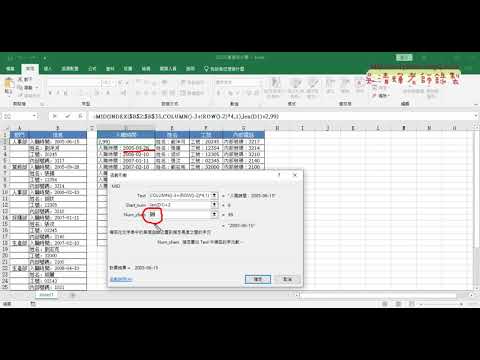
05_人事分欄用COLUMN與ROW與INDEX函數
06_用MID與LEN去除欄位名稱
07_人事分欄用VBA改寫與輸出結果
08_326班級成績查詢直接用VBA
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/?hl=zh-TW#!forum/excel-vba-114
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學 http://terry28853669.pixnet.net/blog/category/list/1384524
課程簡介
五大類函數與自訂函數
一、文字和資料函數
二、邏輯函數
三、日期和時間函數
四、數學和三角函數
五、檢視和參照函數
其他綜合範例
上課用書:
Excel VBA一點都不難:一鍵搞定所有報表
作者: Excel Home
出版社:博碩
出版日期:2013/06/26
定價:380元
超圖解 Excel VBA 基礎講座
作者: 亮亨/譯 出版社:旗標
出版日期:2006/05/15 定價:420元
日本Amazon網站同類書籍銷售No.1
吳老師 110/4/26
函數,東吳進修推廣部,自強基金會,程式設計,線上教學excel vba教學電子書,excel vba範例,vba語法,vba教學網站,vba教學講義,vba範例教學,excel vba教學視頻

回調函數 在 吳老師教學部落格 Youtube 的最讚貼文
東吳EXCEL VBA與資料庫雲端設計114第8次
上課內容:
01_重點回顧與人事考評
02_人事考評公式轉為VBA輸出
03_追蹤最下一列數與跨工作表
04_VBA陣列指定工作表名稱避免位置調整
05_人事分欄用COLUMN與ROW與INDEX函數
06_用MID與LEN去除欄位名稱
07_人事分欄用VBA改寫與輸出結果
08_326班級成績查詢直接用VBA
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/?hl=zh-TW#!forum/excel-vba-114
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學 http://terry28853669.pixnet.net/blog/category/list/1384524
課程簡介
五大類函數與自訂函數
一、文字和資料函數
二、邏輯函數
三、日期和時間函數
四、數學和三角函數
五、檢視和參照函數
其他綜合範例
上課用書:
Excel VBA一點都不難:一鍵搞定所有報表
作者: Excel Home
出版社:博碩
出版日期:2013/06/26
定價:380元
超圖解 Excel VBA 基礎講座
作者: 亮亨/譯 出版社:旗標
出版日期:2006/05/15 定價:420元
日本Amazon網站同類書籍銷售No.1
吳老師 110/4/26
函數,東吳進修推廣部,自強基金會,程式設計,線上教學excel vba教學電子書,excel vba範例,vba語法,vba教學網站,vba教學講義,vba範例教學,excel vba教學視頻

回調函數 在 吳老師教學部落格 Youtube 的最佳貼文
東吳EXCEL VBA與資料庫雲端設計114第8次
上課內容:
01_重點回顧與人事考評
02_人事考評公式轉為VBA輸出
03_追蹤最下一列數與跨工作表
04_VBA陣列指定工作表名稱避免位置調整
05_人事分欄用COLUMN與ROW與INDEX函數
06_用MID與LEN去除欄位名稱
07_人事分欄用VBA改寫與輸出結果
08_326班級成績查詢直接用VBA
完整教學
http://goo.gl/aQTMFS
吳老師教學論壇
http://www.tqc.idv.tw/
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/?hl=zh-TW#!forum/excel-vba-114
懶人包:
EXCEL函數與VBA http://terry28853669.pixnet.net/blog/category/list/1384521
EXCEL VBA自動化教學 http://terry28853669.pixnet.net/blog/category/list/1384524
課程簡介
五大類函數與自訂函數
一、文字和資料函數
二、邏輯函數
三、日期和時間函數
四、數學和三角函數
五、檢視和參照函數
其他綜合範例
上課用書:
Excel VBA一點都不難:一鍵搞定所有報表
作者: Excel Home
出版社:博碩
出版日期:2013/06/26
定價:380元
超圖解 Excel VBA 基礎講座
作者: 亮亨/譯 出版社:旗標
出版日期:2006/05/15 定價:420元
日本Amazon網站同類書籍銷售No.1
吳老師 110/4/26
函數,東吳進修推廣部,自強基金會,程式設計,線上教學excel vba教學電子書,excel vba範例,vba語法,vba教學網站,vba教學講義,vba範例教學,excel vba教學視頻

回調函數 在 5. 回調函數 的推薦與評價
如果參數是一個函數指針,調用者可以傳遞一個函數的地址給實現者,讓實現者去調用它,這稱為回調函數(Callback Function)。例如 qsort(3) 和 bsearch(3) 。 ... 以下是一個 ... ... <看更多>
回調函數 在 【零基础JavaScript教程】#13 回调函数Callback Function (回 ... 的推薦與評價

【限时免费】Codetisan自学编程平台已上线(海量免费内容持续更新中) https://bit.ly/36Yu3EI【零基础JavaScript教程】#13 回调函数Callback ... ... <看更多>




回調函數 在 [問題] 在Spring,回傳物件給JQuery Ajax回調函數- 看板java 的推薦與評價
※狀況概述:
就是我寫的一段測試CODE,可以回傳Map或是JSON格式的字串,透過HttpResponse的Body
回傳,然後Map和字串被jQuery Ajax的回調函數取得,進而取出Map和字串裡面的value。
※程式碼:
以下是透過servlet回傳一個map:
@RequestMapping(value = "/search/api/getSearchResult.do")
public Map<String,Object> getSearchResultViaAjax(HttpServletRequest request)
{
Map<String,Object> map = new HashMap<>();
String username = request.getParameter("username");
String email = request.getParameter("email");
map.put("username", username);
map.put("email", email);
return map;
}
以下是透過servlet回傳json格式字串:
@RequestMapping(value = "/search/api/getSearchResult1.do")
public String getSearchResultViaAjax1(HttpServletRequest request) {
//透過ajax傳送query string,直接用getParameter取值
Map<String,Object> map = new HashMap<>();
String username = request.getParameter("username");
String email = request.getParameter("email");
map.put("username", username);
map.put("email", email);
String json = new Gson().toJson(map);
return json;
}
然後map跟json格式字串回傳回前端的回調函數:
$.getJSON(
"/TestSpring4Ajax2/search/api/getSearchResult1.do",
$.param(search),
function(data) {
var json = "<h4>Ajax Response</h4><pre>"
+ data.email + "</pre>";
$('#feedback').html(json);
});
※補充說明:
以上的code沒有問題可正常執行,但我不懂的是為何java物件傳回去後,可以直接當成
JavaScript物件來使用,是jQuery有做甚麼轉換?或是javaScript本身支援這種用法??
我目前知道的是上面那個data物件是JavaScript物件,所以才可以直接用
屬性名稱來取值(data.email)。然後從servlet回傳的又是java物件,看起來就很像是
java物件在回傳過程中轉換成對應的JavaScript物件,可是這樣理解感覺很怪,
請問有更好的理解方式嗎??或是說為何可以直接把回調函數的參數,當成一般的
JavaScript物件來使用??
--
※ 發信站: 批踢踢實業坊(ptt.cc), 來自: 101.10.6.169 (臺灣)
※ 文章網址: https://www.ptt.cc/bbs/java/M.1648442276.A.373.html
我剛剛又測試了以下CODE,將$.getJSON改成$.get、$.post:
$.post(
"/TestSpring4Ajax2/search/api/getSearchResult2.do",
$.param(search),
function(data) {
//第一種獲得javascript物件的方法
//var obj = eval('(' + data + ')');
//第二種獲得javascript物件的方法
var obj = JSON.parse(data);
var json = "<h4>Ajax Response</h4><pre>"
+ obj.email + "</pre>";//javascript物件
$('#feedback').html(json);
}
);
---------------------------------------
使用$.get、$.post時,回調函數的參數必須先另外轉成javascript物件,才可以直接使用
所以這是因為$.get、$.post沒有將中介的json格式的物件,轉成javascript物件,
所以必須回調函數接收到參數,另外轉成javascript物件??
謝謝,講得真是清楚。
※ 編輯: lueichun (101.10.6.169 臺灣), 03/28/2022 15:19:52
... <看更多>