讀者來信- 半路出家工程師疫情期間找工作詢問
我寫部落格以來, 不時會收到各式讀者的來信, 今天分享一位讀者的詢問, 以下是讀者背景及問題。
-----------------------------------------------------
Hi Brian,
我人在加拿大溫哥華,我也是半路出家的前端工程師。已經工作了六年,我想請問您一個換公司意見。
我大學讀 3D 動畫,畢業後做平面設計。因為客戶對網頁的需求所以開始接觸網頁設計。因為和合作工程師的溝通有障礙所以自學了HTML 跟 CSS ,也因此找到現在的工作。
目前的工作初期還是以 HTML, CSS, SASS, jQuery 為主。主要工作是設計跟製作 Landing page。 隨著年資增長也開始加入了公司產品的開發。在 2017年左右開始接觸 vue.js 跟 vuex, 每日的工作也是使用這個 framework 為主。
我在 2018 想離開目前的公司,主要是公司制度並沒有培養員工的系統。小公司就是把我們丟在那邊自學,讓我覺得沒有一個 mentor 可以增加我的學習效率。再來當然是公司資金運作有很大的問題。因為家裡雙胞胎的到來,讓我無法更積極的找工作。
2019 在育兒跟工作的空隙在 Udemy 上完了react 的課程。在今年二月開始認真找工作。 目前的狀況是,投了大概一百多份工作。面試機會大概 15 個左右。能通過 recruiters 的大概 3 個。三個考試回來的結果有兩個是說希望能找能力更好的人,另一個雖然過了卻因為我要求的價位太高而退卻。
我只要看到 Amazon 有適合空缺就丟,也有幸拿到幾次面試機會,第一次結果出來對方直接說需要找更高階的工程師,第二次考試內容非常簡單。我很有自信的完成。但是還是沒過, 而且 recruiter 不願意給 feedback。
我的問題是能通過 recruiter 的比例太低,因此連考試的機會都很少。是不是因為我在resume 上的六年經驗讓 recruiter 誤以為我的經驗很豐富?所以應該隱瞞找 junior 的工作機會?
在公司選擇上,我希望進大公司,可以有比較完整的培訓。不想在小公司浪費時間。但是現實還是要考量,現在的公司不知道還能撐多久,家裡還缺我這份薪水去撐著。
謝謝您耐性看完我落落長的背景。你的幫助對我來說是很大的動力。謝謝。
--------------------------------------------------------
以下是我的回覆:
你好,
謝謝你的來信, 以及提供你的背景細節。 從你以上的問題, 我想總結幾個我看到的重點:
1. 你也是半路出家轉行的工程師, 目前有 6 年工作經驗, 公司資金可能有問題,想要換工作 (背景)
2. 覺得個人成長在目前公司得不到幫助, 都是靠自己摸索 (發展困境)
3. 今年找工作目前的進度不好, 從 recruiter 到技術面試的轉化率不高 (100+ -> 15 -> 3) (低效)
4. 不確定是否要降級找初階工程師的工作 (疑問)
5. 希望下一份工作是大公司, 有比較好的培訓及成長可能 (期待)
6. 家裏需要你的薪水 (現實)
思考了你的情況後, 我整理了一些我的想法: 因為你看到目前公司的資金有問題, 如果公司未來狀況不好, 你可能會被減薪、或是甚至資遣。 所以你現在已經在找工作是很明智的舉動。
你家中有小小孩雙胞胎,的確是很難準備面試 , 我自己有個 2 歲多的女兒很能理解, 我每天比較有空的時間就只有小孩睡之後晚上 9 點多到 11 點這段時間。 你要加緊利用你每一分有的空的時間來準備。
你詢問說不確定是否要降級找初階工程師的工作, 我個人是覺得不需要。工程師有 6 年的經驗可以算是 mid to senior level 了 !當然根據每個公司的等級及期望,還是有一些差距, 但你應該在工作上可以獨立完成許多中大型的任務,不需要一個人手把手的一直指點你每個該做的事項,對嗎?
你比較少的面試機會有可能因為疫情關係,美國許多公司都在資遣員工、前 5 週美國累積的失業人口就達到 2600 萬人,讓目前就業市場充斥著急需找工作的人才。 我不了解加拿大的現況, 但我想經濟應該也是有被疫情影響的。
因為你家裏需要你的薪水養活全家, 這是你最大的現實限制, 如果我是你,我會做一下的準備:
如同我在 “美國 4 月份工作市場現況、統計及資源” 文章提到,利用那個群眾外包回報各個公司的求職狀況的網站,在申請工作的時候,優先找目前持續有在招人的公司。多利用各種管道 (內推、各網站,詳情可以看 “主動出擊- 我要找工作了,現在美國都用什麼找工作?哪個網站平台能讓我有較多面試機會? (2019 更新)”- 但我想加拿大的情況可能稍有不同!),多多申請不同的工作。
你還可以把初階工程師及你理想的都一起申請, 對於工程師來說,反正也不用寫 cover letter, 多投一個工作多花的時間也不會多太多, 多嘗試找不同的機會, 每個面試都好好把握, 有時候職缺名稱及工作經驗需求是一回事,當對方面試後很喜歡你,想要招你的時候, 職級、薪水,都是可以好好談判出來的 (細節請參考“面試得到 Offer 薪水如何談? 三明治溝通法及最後簽約前的談判招式”)。
你說從 recruiter 到技術面試的轉化率不高 (15 -> 3), 從你投 100 多份工作到 recuiter 第一關, 這個轉化率也不高, 我之前文章 “面試技巧及心得,如何有條理的說服面試官?”,講述我 2015 年的經驗: 我投了近 180 份工作,有被 HR 聯絡的只有 63 個 (35%),進到第二關電話技術面試 38 個 (60%),11 家公司邀請我到 onsite (29%),最後有 3 個 offer ,offer/總申請的工作比例只有很可憐的 1.6%。考量到 2015 年的景氣比現在好很多, 而且我在的矽谷地區機會應該比溫哥華多, 但你的申請到 HR 第一關的轉化率還是有點低。 我會建議好好檢查你的履歷,看看有沒有什麼錯誤, 讓你平白失去一些面試機會。 如果你不確定的履歷有沒有問題, 可以參考我的履歷範本 (“英文履歷怎麼寫? 美國科技公司注重什麼?”)。
recruiter 到技術面試的轉化率,可能就是要多準備, 把過去的經驗總結、包裝,讓 recruiter 覺得你是他們想要找尋的人。 盡量就把你的經驗寫下來, recruiter 問你的時候就是念出來、或是背出來, 確保你的回答都是經過整理、且沒有文法及詞彙問題的。而電話技術面試到 onsite 的轉化率,真的就只能多練習, 多準備,把過去在台灣準備大學聯考的準備拼勁拿出來準備了。
你提到你的目前工作困境 (沒有 mentor )及未來工作的期待 (大公司有制度), 了解自己的狀況很好, 看起來你目前的 dream company 是 Amazon ,多多嘗試 Amazon 職缺是好的, 另一方面, 因為目前疫情影響, 我覺得你可以多申請一些中型公司,你的目標應該是確保你的薪水可以養家,如果下一個公司已經比你現在的公司有制度、有資源幫助你成長, 就算不是 Amazon, 說不定你一、兩年後再嘗試就可以進到你的理想公司。
不知道你找工作的地點有沒有限制, 如果你的範圍擴大到不同城市、國家,可能在面試機會上有更多選擇。
祝你早日找到理想的工作,小孩也健康快樂的長大!希望以上的建議有幫助到你。
P.S. 如果你有任何建議, 也歡迎留言分享給原提問者, 讓他可以參考不同人的建議!😊
https://brianhsublog.blogspot.com/2020/04/ChangeJobDuringCovid19.html
同時也有105部Youtube影片,追蹤數超過1,780的網紅Johntool,也在其Youtube影片中提到,記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息! 本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。 最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告? 想知道的話,就繼續看下去吧! 【文章連結】:https://www.joh...
html加入jquery 在 余文彥 Wen-Yen Yu Facebook 的最佳解答
第一次接觸RQ跑步數據化分析網站,是在今年三月Garmin北區心率教練培訓課。因為原本就有進行週期化訓練與監控,馬上就見識RQ的威力。透過分析每一筆的跑步記錄,各項能力優缺、進步與否、訓練是否恰當一目瞭然。理論不再是紙上談兵,更簡單清楚得呈現給跑者與教練。
目前RQ還是個很小的但充滿熱情與願景的團隊,在跑者的支持下努力邁進。但急需更多的能量加入。如果你對跑步有熱情、對科學化訓練有興趣、熟悉前端網頁的技術及工具;
「不要猶豫,投履歷吧!」
【誠徵】前端網站工程師夥伴一起為跑者服務
工作內容:
1. 跑步科學網站開發。
2. 了解使用者需求,提升UI與UX。
3. 與後端工程師合作,開發並實作新功能。
4. 課程、訓練營、賽事協助支援。
條件要求:
1. 願意自我學習,與團隊溝通。
2. 有獨立作業能力。
3. 喜歡跑步且樂於學習跑步科學知識。
4. 熟悉JavaScript、HTML、CSS、Bootstrap、jQuery、Ajax、RWD 等前端網頁技術及工具。
5. 略懂PHP或不排斥學習。
加分條件:
1. 熟悉各種瀏覽器相容性及主要限制。
2. 熟悉版本控制軟體Git。
3. 具有新創公司經驗。
公司相關:
● 薪資:36k – 50k
● 工作時間:9:00-18:00,見紅就休。
● 工作地點:台北市信義區
● 其他福利:勞健保、週休二日、每年補助一場路跑活動、不定期聚餐、股份獎勵、免費參加跑步課程、學習跑步科學知識、破PB、還能認識很多專業教練喔!
聯絡方式:
● 聯絡人:許先生
● E-mail:[email protected]
● 應徵資料請以電子檔 email 至電郵信箱,並於主旨註明。
履歷表請載明學歷、經歷、過去作品、聯絡方式,及其他有助甄選之文件與說明(例如:路跑或鐵人完賽證書)
html加入jquery 在 徐國峰 HSU KUO FENG Facebook 的精選貼文
【RQ誠徵網路「前端」工程師】
RunningQuotient是一個專注在做跑者個人數據分析的網站,成立的願景是為跑者與教練提供科學化的訓練服務。身為共同創辦人與顧問,跟幾位夥伴走到了現在,大家省吃簡用組成了一個四人的小團隊,在兩岸跑友的支持下終究是活下來了。這段期間我們收到好多回饋,有好多功能想替跑者和教練做出來,讓他們在進行科學化訓練時能更方便、省時,僅管工程師很強大但一直只有一位,現在終於有能力可以聘請第二位工程師了。若你對跑步充滿熱情、對科學化訓練有興趣、也熟悉前端網頁技術及工具,歡迎加入RQ的團隊,一起為跑者服務。
詳細的工作內容、應聘條件、薪資與工作地點等,請參考下面連結。
【誠徵】前端網站工程師夥伴一起為跑者服務
工作內容:
1. 跑步科學網站開發。
2. 了解使用者需求,提升UI與UX。
3. 與後端工程師合作,開發並實作新功能。
4. 課程、訓練營、賽事協助支援。
條件要求:
1. 願意自我學習,與團隊溝通。
2. 有獨立作業能力。
3. 喜歡跑步且樂於學習跑步科學知識。
4. 熟悉JavaScript、HTML、CSS、Bootstrap、jQuery、Ajax、RWD 等前端網頁技術及工具。
5. 略懂PHP或不排斥學習。
加分條件:
1. 熟悉各種瀏覽器相容性及主要限制。
2. 熟悉版本控制軟體Git。
3. 具有新創公司經驗。
公司相關:
● 薪資:36k – 50k
● 工作時間:9:00-18:00,見紅就休。
● 工作地點:台北市信義區
● 其他福利:勞健保、週休二日、每年補助一場路跑活動、不定期聚餐、股份獎勵、免費參加跑步課程、學習跑步科學知識、破PB、還能認識很多專業教練喔!
聯絡方式:
● 聯絡人:許先生
● E-mail:[email protected]
● 應徵資料請以電子檔 email 至電郵信箱,並於主旨註明。
履歷表請載明學歷、經歷、過去作品、聯絡方式,及其他有助甄選之文件與說明(例如:路跑或鐵人完賽證書)
html加入jquery 在 Johntool Youtube 的最讚貼文
記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息!
本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。
最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告?
想知道的話,就繼續看下去吧!
【文章連結】:https://www.johntool.com/sidebar-add-image-link/
【建網百科全書-使用 HTML,CSS,JS, jQuery,php,mySQL 建立網站】:https://www.johntool.com/udemy-web/
【從入門到業界實戰 - UI / UX 前端網頁設計】:https://www.johntool.com/hahow-frontend
【學好跨平台網頁設計:HTML5、CSS3、JavaScript、jQuery與Bootstrap 4超完美特訓班(第二版)】:https://www.johntool.com/books-frontend
#WordPress #WordPress教學 #側邊欄
-----------------------
【部落格 Johntool-工具王阿璋】:https://www.johntool.com
【將部落格轉化為穩定的被動收入】:http://bit.ly/2ZSSuuB
【粉絲團專頁】:https://www.facebook.com/JohntoolTW/
【Instagram】:https://www.instagram.com/johntooltw/
【聯絡我】:support@johntool.com
-----------------------
【錄音設備】:圓剛AM130 (https://www.johntool.com/yahoo-am130)
【剪片軟體】:Adobe Premiere Pro (https://www.johntool.com/adobe-pr)

html加入jquery 在 吳老師教學部落格 Youtube 的最佳貼文
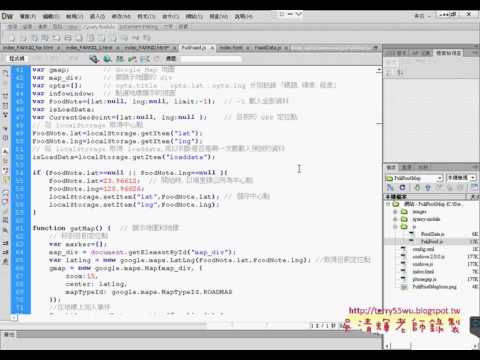
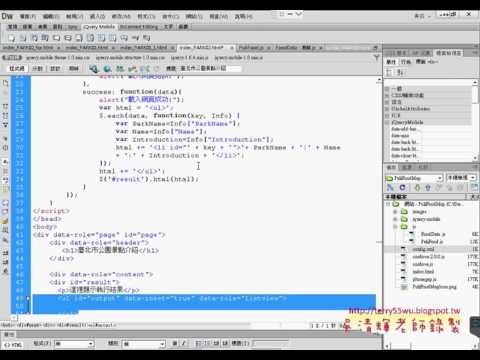
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

html加入jquery 在 吳老師教學部落格 Youtube 的最讚貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap