無料で2Dゲームが作れるシンプルデザインのゲームエディタ「Ct.js」を使ってみた(2020)
https://gigazine.net/news/20200921-ctjs-2d-game-editor/
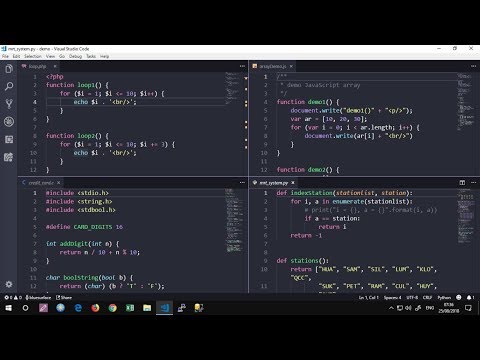
同時也有1部Youtube影片,追蹤數超過12萬的網紅prasertcbs,也在其Youtube影片中提到,เนื้อหาในคลิปจะสอนถึงวิธีการติดตั้งและเลือก Color Theme โดยแสดงให้เห็นถึงแต่ละ Color Theme เมื่อใช้กับภาษาต่าง ๆ เช่น JavaScript, Java, C, C++, Python...
javascript gui 在 BorntoDev Facebook 的最佳貼文
รู้หรือไม่ !! มี Tools เจ๋ง ๆ ที่ช่วยให้เราทำแอปบนเดสก์ท็อปด้วยนะ นั่นคือ Electron.js นั่นเอง !!
.
และวันนี้แอดจะพาเพื่อน ๆ มาทำความรู้จักกับเจ้านี่กัน ว่ามันคืออะไร มีรายละเอียดยังไง หากพร้อมแล้วไปอ่านกันเลยจ้าาา ~~
.
⭐ Electron.js เป็น Framework แบบ Open-Source ซึ่งพัฒนาโดย GitHub ใช้สำหรับพัฒนาแอปพลิเคชันบนเดสก์ท็อปด้วยภาษา JavaScript, HTML, CSS และ Node JS เอาเป็นว่าใครที่เขียนเว็บมาบ้างแล้ว ก็สามารถใช้งานเจ้านี่ได้ง่าย ๆ เลย
.
✨ หลักการทำงานของ Electron.js
.
Electron.js จะใช้แนวคิดการทำงานของ Chromium ซึ่งจะแบ่งเป็น 2 ส่วนคือ Main Process และ Renderer Process
.
🔸 Main Process - เป็นส่วนที่ช่วยรับ-ส่ง Request ระหว่าง Browser Windows นั่นเอง โดยจะรองรับการทำงานของ GUI และช่วยจัดการในส่วนของ Memory ไม่ว่าจะเป็นการ Destruction และ Handle เพื่อป้องกันการ Memory Leak นั่นเอง
.
🔸 Renderer Process - เมื่อได้รับ Request จาก Main Process เจ้านี่ก็จะทำการแสดงผล UI แต่ละหน้า โดยการรันไฟล์ HTML, CSS และ JavaScript ของเรานั่นเอง
.
Electron.js ดียังไงนะ ?
.
🌟 1) พัฒนาได้ง่าย - เพียงแแค่ใช้ภาษาที่เราคุ้นเคยกันอยู่แล้ว ไม่ว่าจะเป็น HTML, CSS, หรือ JavaScript Dev แบบเรา ๆ ไม่ต้องเรียนรู้นานก็สามารถพัฒนาแอปพลิเคชันบนระบบปฏิบัติการต่าง ๆ ได้ง่ายเลย
.
🌟 2) มีประสิทธิภาพ - เนื่องจาก JavaScript เป็นภาษาที่มีประสิทธิภาพมาก ๆ มีการใช้กันอย่างกว้างขวาง ซึ่งมันสามารถแก้ไขข้อบกพร่อง และเพิ่มประสิทธิภาพของแอปพลิเคชันได้อย่างง่ายดาย
.
🌟 3) อัปเดตได้อย่างอัตโนมัติ - แอปพลิเคชันที่ถูกพัฒนาด้วย Electron.js มีการทำ autoUpdater สามารถอัปเดตได้ด้วยตัวเองอย่างอัตโนมัติทันทีเมื่อมีเวอร์ชันใหม่ ๆ ออกมานั่นเอง
.
🌟 4) รองรับ Closs-Platform - แอปพลิเคชันที่ถูกพัฒนาบน Electron.js สามารถรันบนระบบปฏิบัติการต่าง ๆ ได้เลย ไม่ว่าจะเป็น Windows, macOS และ Linux
.
🌟 5) มี Community สำหรับ Dev - Electron.js เป็น Open-Soure ที่มีผู้คนใช้กันเยอะมาก และมีแหล่งความรู้มากมายให้เหล่า Dev ได้ศึกษา แถมยังมีการพัฒนา Lib และ Tools ต่าง ๆ เพื่อช่วยเพิ่มประสิทธิภาพอีกด้วย
.
💥 ส่วนใครอยากลองใช้งานคลิกเลย >> https://www.electronjs.org/
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
javascript gui 在 軟體開發學習資訊分享 Facebook 的最佳貼文
開源報報精彩內容回顧
✅ 機器學習系統設計
✅ 系統設計與架構
✅ 學習 OpenGL
✅ 線性代數互動電子書
✅ 演算法第四版的程式碼
✅ 用於建構快速和可擴充 React 資料表格的 Hooks
✅ 一個使用 Swift 編寫快速靈活的 Markdown 解析器
✅ 一個讓你的臉跟著指標移動的 Javascript 程式庫
✅ 一個可擴展的、搜尋引擎增強平台,用於部署 transformer 模型,以提高不同平台上搜索結果的相關性
✅ 網頁應用程式強化控制
✅ 執行端到端的功能性網路測試,測試可達性、延遲和資料包丟失
✅ 從配置到部署,用來建立一個完整的基礎設施程式碼(IaC)儲存庫的樣板
✅ 週期性地殺死 Kubernetes 叢集中的隨機 pods
✅ 可用來簡化 Android 的 Activities, Fragments, Threads, Services,等之間的通訊程式庫
✅ Rust 的跨平台 GUI 程式庫 ,靈感來自 Elm
✅ 在地圖上顯示熱度圖 ( Heatmap )
✅ 透過 GitHub Gist 來做跨多台電腦的 VS Code 的設定同步
✅ 比較人性化的 Git 指令
✅ 使用一個命令中將資料移轉到 PostgreSQL
✅ 使用 Python 實現機器人演算法的範例程式碼 ( 特別用於自動導航 )
https://softnshare.com/opensource-news-007-machine-learnin…/
javascript gui 在 prasertcbs Youtube 的精選貼文
เนื้อหาในคลิปจะสอนถึงวิธีการติดตั้งและเลือก Color Theme โดยแสดงให้เห็นถึงแต่ละ Color Theme เมื่อใช้กับภาษาต่าง ๆ เช่น JavaScript, Java, C, C++, Python, PHP และ HTML
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
playlist สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
playlist สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
playlist สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
playlist สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
playlist สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code