2021 趨勢內訓第二發,這次是 #極速開發。
這梯次比較特別的一點是,蠻多人在原本工作就已經有用 vim 的經驗,甚至就是專門用 vim 在寫程式的。
成果就是,對 vim 極度熟悉的人,發現 IDE 的美好,發現 IDE + vim 的完美結合,才是彈性綜效無限的 個人客製化 action pipeline,透過上課跟練習的模型,就像個人技能的 DevOps 能持續交付、持續改善自己的開發技能。
對 vim 不熟悉的,發現原來 vim 比想像中好懂、好用,在很多場景上可以減少自己不必要的時間與動作浪費,讓自己更能專注在思考上,產出的程式碼其實只是思考的順帶產物,想到哪、程式碼長到哪,不用分心在如何產出程式碼上,可以讓自己一直保持在心流狀態,而且是思考的心流,讓自己有機會想更快、更深、更廣,做更多的嘗試。
對 IDE 不熟悉的,原本喜歡用 VSCode 開發的 (大部份是 javascript 跟 Python),體會到了 TDD + IDE + 重構 + vim 能把開發產能 跟 設計品質 搞到多噁心的好。
很多時候,就是沒看過那個世界,所以想像不到「竟然可以作到這種程度」,所以根本沒機會去嘗試。
※ 目前極速開發 #202106 #2020106加開場 #202109 以及 #202201 梯次皆已額滿,而且 #202201 梯次目前等待清單為 17 人,預計近期會加開 2022 年的新場次,請有興趣的朋友,早點加入 #202201 的等待清單中。
那些等不及的朋友,乾脆從公司內找到足夠上課的人數,敲我內訓的時間會比較快。
趨勢就是比較聰明的,直接敲內訓,都不用跟大家搶票排隊。(雖然還是要跟我橋檔期啦)
同時也有2部Youtube影片,追蹤數超過12萬的網紅prasertcbs,也在其Youtube影片中提到,Quokka.js เป็น extension บน Visual Studio Code ที่ทำให้เราสามารถเขียนและทดลองโค้ด JavaScript ได้อย่างรวดเร็วและง่ายดาย โดย Quokka จะทำการ run โค้ดและแ...
「vscode javascript」的推薦目錄:
- 關於vscode javascript 在 91 敏捷開發之路 Facebook 的最佳解答
- 關於vscode javascript 在 卡斯伯 Facebook 的最佳解答
- 關於vscode javascript 在 卡斯伯 Facebook 的最佳貼文
- 關於vscode javascript 在 prasertcbs Youtube 的最佳解答
- 關於vscode javascript 在 prasertcbs Youtube 的最佳解答
- 關於vscode javascript 在 VSCode JS 註解就是你的文件 - 卡斯伯Blog - 前端 的評價
- 關於vscode javascript 在 microsoft/vscode-js-debug: The VS Code JavaScript debugger 的評價
- 關於vscode javascript 在 Visual Studio Code "debug.javascript.usePreview" Unknown ... 的評價
vscode javascript 在 卡斯伯 Facebook 的最佳解答
【一鍵使程式碼符合 ESLint 規範】
開發上,都會建議導入 ESLint 讓團隊程式碼的品質一致
如果是新手導入時,也更能糾正一些不好的 JS 撰寫習慣
過去 Prettier 有很長一段時間並不支援整合 ESLint
所以各種格式上的錯誤提示,都需要手動的一個一個調整
在開發上來說就需要額外花上許多時間在調整格式
而且 Prettier 沒有關閉時又會干擾 ESLint 運作 :(
本篇介紹了 Prettier 整合 ESLint
簡單調整幾個設定
讓你一鍵的瞬間就能解決 ESLint 各項錯誤提示!
#vscode
#prettier
#eslint
vscode javascript 在 卡斯伯 Facebook 的最佳貼文
https://2020.stateofjs.com/zh-Hant/features/
👉 2020 JavaScript 使用大調查 👈
整體概要:
- 隨著工具、支援性日趨完整,對於 ES6 語法大多開發者已有一定掌握度
- TypeScript 是目前最主流的預處理
- 前端 JS 框架正向體驗排行:React, Vue, Svelte, LitElement, Preact
- 後端 JS 框架:Express 屹立不搖
- 最常使用的套件:axios, lodash, moment, data-fns, RxJS
- 主要的文字編輯器:VSCode, Vim, WebStorm
- 開發中主要使用的瀏覽器:Chrome, Firefox, Safari
最後:建立一個 JavaScript 應用程式越來越困難?O🙃
vscode javascript 在 prasertcbs Youtube 的最佳解答
Quokka.js เป็น extension บน Visual Studio Code ที่ทำให้เราสามารถเขียนและทดลองโค้ด JavaScript ได้อย่างรวดเร็วและง่ายดาย โดย Quokka จะทำการ run โค้ดและแสดงผลลัพธ์ที่ได้บน Editor ทันที โดยไม่ต้องเสียเวลาในการสั่ง run ทุกครั้งที่มีการแก้ไขโค้ด
2:02 การติดตั้ง Quokka.js https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
2:43 การสร้าง Quokka JavaScript Scratchpad
6:10 การใช้ Quokka ให้ทำงานกับไฟล์ JavaScript ที่มีอยู่แล้ว
15:05 การหยุดการทำงานของ Quokka
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอน JavaScript ► https://www.youtube.com/playlist?list=PLoTScYm9O0GETDMIbgVad9fIrCEs_izbc
สอน Node.js ► https://www.youtube.com/playlist?list=PLoTScYm9O0GERtEdsPHK5Q-cdor5ADnyM
สอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
สอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn
สอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH
สอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT
สอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2
การเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59
#prasertcbs_nodejs #prasertcbs #prasertcbs_javascript

vscode javascript 在 prasertcbs Youtube 的最佳解答
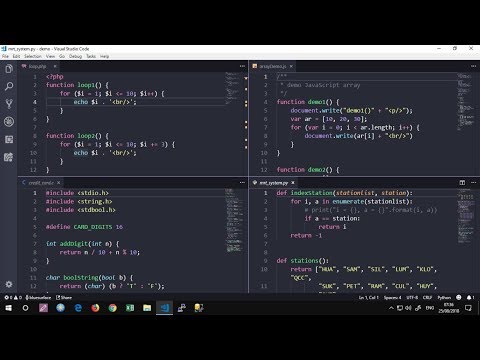
เนื้อหาในคลิปจะสอนถึงวิธีการติดตั้งและเลือก Color Theme โดยแสดงให้เห็นถึงแต่ละ Color Theme เมื่อใช้กับภาษาต่าง ๆ เช่น JavaScript, Java, C, C++, Python, PHP และ HTML
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
playlist สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB
playlist สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW
playlist สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW
playlist สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y
playlist สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX
#prasertcbs #prasertcbs_visual_studio_code

vscode javascript 在 microsoft/vscode-js-debug: The VS Code JavaScript debugger 的推薦與評價
The VS Code JavaScript debugger. Contribute to microsoft/vscode-js-debug development by creating an account on GitHub. ... <看更多>




vscode javascript 在 VSCode JS 註解就是你的文件 - 卡斯伯Blog - 前端 的推薦與評價
VSCode JS 註解就是你的文件. 在使用文字編輯器時,你是否有以下狀況呢? 搞不懂,為什麼文字編輯器總是沒跳提示; 函式庫沒有安裝插件就不知道如何 ... ... <看更多>